前言
11.11又来了,这次又来送福利了,各个平台的活动也不少,这次给大家送上京东全民养红包活动自动脚本!(类似淘宝全民开喵铺活动)
教程
1、首先在电脑浏览器打开 http://www.jd.com 登录京东账号
2、然后用电脑浏览器 打开https://happy.m.jd.com/babelDiy/GZWVJFLMXBQVEBDQZWMY/XJf8bH6oXDWSgS91daDJzXh9bU7/index.html 进入活动页面
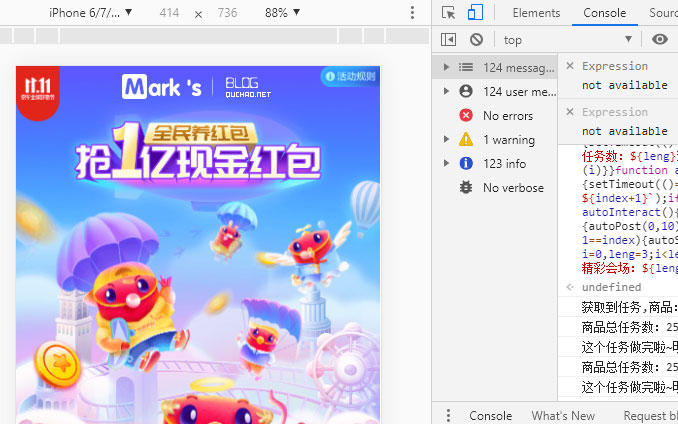
3、按 F12 ,然后调节成手机模式(Chrome浏览器也可以直接按快捷键 Shift + CTRL + M ),然后点击Console选项卡 输入以下代码 之后按一下回车键 就会自动完成了。(图中以Chrome浏览器为例)
let productList = [],
shopList = [],
url = "https://api.m.jd.com/client.action";
function autoPost(id, type) {
fetch(`${url}?timestamp=${new Date().getTime()}`, {
method: "POST",
mode: "cors",
credentials: "include",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: `functionId=raisepacket_collectScore&body={"type":${type},"ext":"${id}","appsign":1,"msgsign":2}&client=wh5`
}).then(function (response) {
return response.json()
}).then(function (res) {
console.log(res.data.biz_msg)
})
}
function start() {
fetch(`${url}?${new Date().getTime()}`, {
method: "POST",
mode: "cors",
credentials: "include",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'functionId=raisepacket_getShopAndProductList&body=&client=wh5'
}).then(function (response) {
return response.json()
}).then(function (res) {
productList = res.data.result.productList;
shopList = res.data.result.shopList;
console.log(`获取到任务,商品:${productList.length}商品:${shopList.length}`);
autoProductTask()
})
}
function autoProductTask() {
for (let i = 0, leng = productList.length; i < leng; i++) {
(function (index) {
setTimeout(() => {
let item = productList[index];
autoPost(item['id'], 4);
console.log(`商品总任务数:${leng}当前任务数:${index+1}`);
if (leng - 1 == index) {
autoShopTask()
}
}, index * 1500)
})(i)
}
}
function autoShopTask() {
for (let i = 0, leng = shopList.length; i < leng; i++) {
(function (index) {
setTimeout(() => {
let item = shopList[index];
autoPost(item['id'], 2);
console.log(`商铺总任务数:${leng}当前任务数:${index+1}`);
if (leng - 1 == index) {
autoPlay()
}
}, index * 1500)
})(i)
}
}
function autoPlay() {
for (let i = 0, leng = 4; i < leng; i++) {
(function (index) {
setTimeout(() => {
autoPost(0, 5);
console.log(`好玩互动:${leng}当前任务数:${index+1}`);
if (leng - 1 == index) {
autoInteract()
}
}, index * 1000)
})(i)
}
}
function autoInteract() {
for (let i = 0, leng = 4; i < leng; i++) {
(function (index) {
setTimeout(() => {
autoPost(0, 10);
console.log(`视频直播:${leng}当前任务数:${index+1}`);
if (leng - 1 == index) {
autoShopping()
}
}, index * 1000)
})(i)
}
}
function autoShopping() {
for (let i = 0, leng = 3; i < leng; i++) {
(function (index) {
setTimeout(() => {
autoPost(0, 3);
console.log(`精彩会场:${leng}当前任务数:${index+1}`)
}, index * 1000)
})(i)
}
}
start();
4、完成后 可以到京东APP活动页面查看一下是否完成!

淘宝全民开喵铺活动全自动完成脚本
版权声明:本文为原创文章,版权归 Mark's Blog 所有,转载请注明出处!
本文链接:https://quchao.net/JD-20191111.html
友情提示:如果博客部分链接出现404,请留言或者联系博主修复。



双十一又要到了 , 最新的脚本有吗?
今年双十一的脚本该更新啦~
哈哈 还想着呢,等研究好了第一时间奉上。
这个还能用吗?关键一步“调节成手机模式”不会操作呀
应该还可以,我没做测试了,感觉今年真的没什么羊毛可薅.....手机的话,看我截图上,有个蓝色的图标,就是点开他就可以了
提升点击太快,去手机查看,没有完成。
可以用了,忽略了说明中的调手机模式。第一次知道chrome还有这个选项。
显示 点太快了
博主大大 好像不行了
2019年10月29日 16:44:53 亲测好用
尝试了多遍还是不行
具体提示什么?Console状态怎么显示的呢
为什么我打开还是检测到需要下载app
亲测可用。
已经失效了,作者大大,提示点太快了,可以更新一下吗
京东开始检测电脑端跟手机端了,我已经修正,请注意第三步,亲测可用。
不需要理会这个,正常就是这样,看下面提示状态即可。
怎么提示错误了
Uncaught (in promise) TypeError: Cannot read property 'result' VM41:33 Uncaught (in promise) TypeError: Cannot read property 'result' of undefined
at :33:32
按照流程再来,亲测好用
感谢分享!!!
哈哈 期待淘宝的 太难了
淘宝脚本已经发布~欢迎使用
把浏览,做任务也加上吧,淘宝
暂时还没人搞,等有了第一时间加上,欢迎关注。
感谢 已经分享
牛批,先试试!
一般2遍下来除了邀请都完成了,手机端APP有延迟,过一会才能看到完成
是的,我就是两次全部完成!
有淘宝的么自动脚本????、
淘宝脚本已经发布~欢迎使用
暂时没有呢,有的话第一时间奉上~
是的,我也期待淘宝的,这个太费时间了!
Firefox 试过了, 会提示 点太快啦!等下再来吧, 进入APP后发现任务的最后一次未完成, 手动完成即可~~ 很少参加双11, 感觉都是坑~
嗯,的确有这个原因,如果没完成,你就重复步骤3就可以了